Introduction If we want to automate tasks in Azure we tend to prefer Azure Runbook but sometimes we would have a scenario where we want to automate the tasks using Azure Function. One such scenario is to connect to Exchange online PowerShell using Managed Identity in Azure Function
To achieve the above scenario let us divide the tasks in two sections
To create Azure Function and enable Managed Identity and add Exchange Online PowerShell To Provide necessary Permission to the Managed Identity Section 1 Azure Function Setup Step 1: To Create Azure Function (If you already have an existing function app you can skip this step)
Introduction Graph Developer Proxy is a tool that simulates API errors using the command line. This tool works for the Microsoft Graph API but can also be extended for other APIs as well. The interesting part of the tool is you can extend it as per your requirement as well because the tool uses Plugin based architecture.
In this article we will understand what are the out of the box Plugins available and how we can customize it as per our requirement
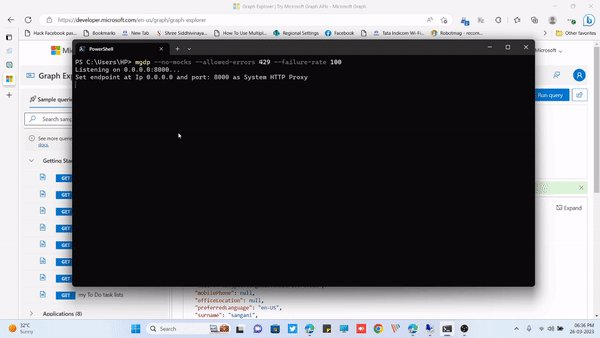
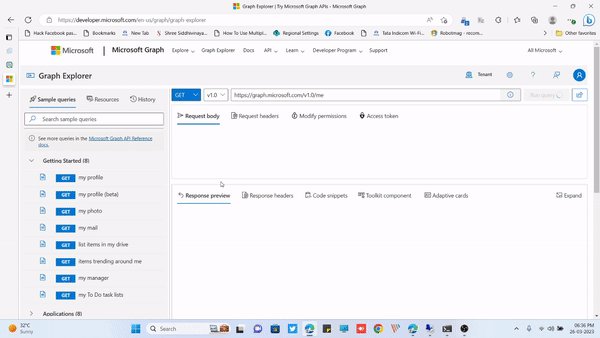
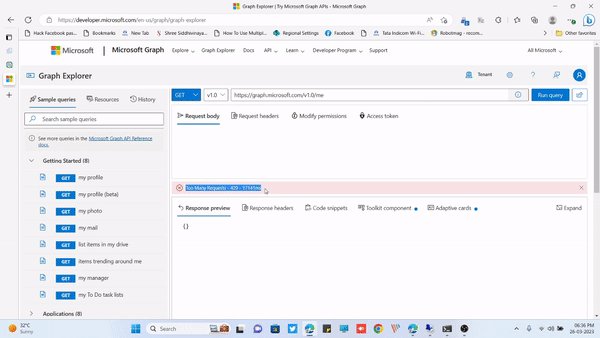
Introduction Graph Developer Proxy is a tool that can help mock the API response. This becomes very helpful in two scenarios.
When the API is not yet created and the front end teams is waiting for the APIs to be created, in this scenario we can mock the API response, and then when the actual API is ready, we can switch to the actual response. When you do not want to use the resources of your development environment for cost effectiveness, mocking the API response using a graph developer proxy can be handy.
Introduction Graph Developer Proxy is a tool that simulates API errors using the command line. This tool works for the Microsoft Graph API but can also be extended for other APIs as well. This tool can help applications catch API errors and handle them gracefully. This tool will even help mock the API response so that we do not need to hit the server while we are developing our application.
Introduction There are multiple ways to create a Teams Tab project such as using the Teams Toolkit extension for Visual Studio code, Yeoman generator for Teams, etc. Among these options, one such option is to use Teams Toolkit CLI before creating a Teams Tab project using Team Toolkit CLI let’s understand what Teams Toolkit CLI is.
What is Teams Toolkit CLI? Teams Toolkit CLI is a command line interface that helps in Teams application development.
Introduction Microsoft Teams is one of the most used collaborative platforms with 270 million monthly active users as of 2023. Microsoft teams have extensibility capabilities that help developers create their own applications. For this application, we have many application capabilities such as Personal apps, Tabs, Bots, Messaging extensions, Meeting extensions, and Webhook and connectors.
In this article, we will leverage the capability of Tabs in Microsoft teams. We will go through step by step process of creating Tabs using Teams Toolkit.
Introduction The practice of creating Custom APIs using ASP.NET core is increasing day by day as ASP.NET core is platform agnostic and is based on the C# language. Securing your API is very important as we do not want everyone to access the data, hence we will explore Azure AD based authentication in ASP.NET Core Web API and consume the API using SharePoint Framework.
There are two aspects to this article:
Introduction This article will help us understand Outgoing Webhook in MS Teams, and is a step by step guid for creating outgoing webhook using yeoman teams generator.
Outgoing Webhook in MS Teams acts like a bot which can be triggered from channel using @mention, web hook can receive messages posted along with the @mention and can send reply based on the incoming message.
In this article we will focus on creating Outgoing web hook using yeoman generator and use it in MS Teams.
Introduction While designing applications, we may come across multiple scenarios where our application could run across multiple locations and timezones, and working with all these timezones could be a difficult task.
With the introduction of SharePoint framework, creating a scalable and UI friendly application is very easy. With modern SharePoint, creating an Intelligent intranet is very easy and is becoming popular. There can be a scenario where intranet users are across multiple locations, therefore we need to create an SPFx solution considering all these locations.
Introduction In this article, we will learn the different types of components that we can create in React
We will also learn which should be used in which conditions.
React provides us two different types of components:
Function component Class component React documentation for different components can be found in the below link.
Difference Function component
In the syntax point of view, we do not write class for function component rather we create it as a function It only accepts props as an argument We can not use state with functional component i.